介绍
是一个快速搭建Node.js的一个工具,我的理解就是和vue-cli差不多
安装
首先通过npm把它安装到全局
$ cnpm i -g express-generator
一般都会安装成功了,然后可以查看帮助啊
$ express -h
查看版本号是
$ express –version
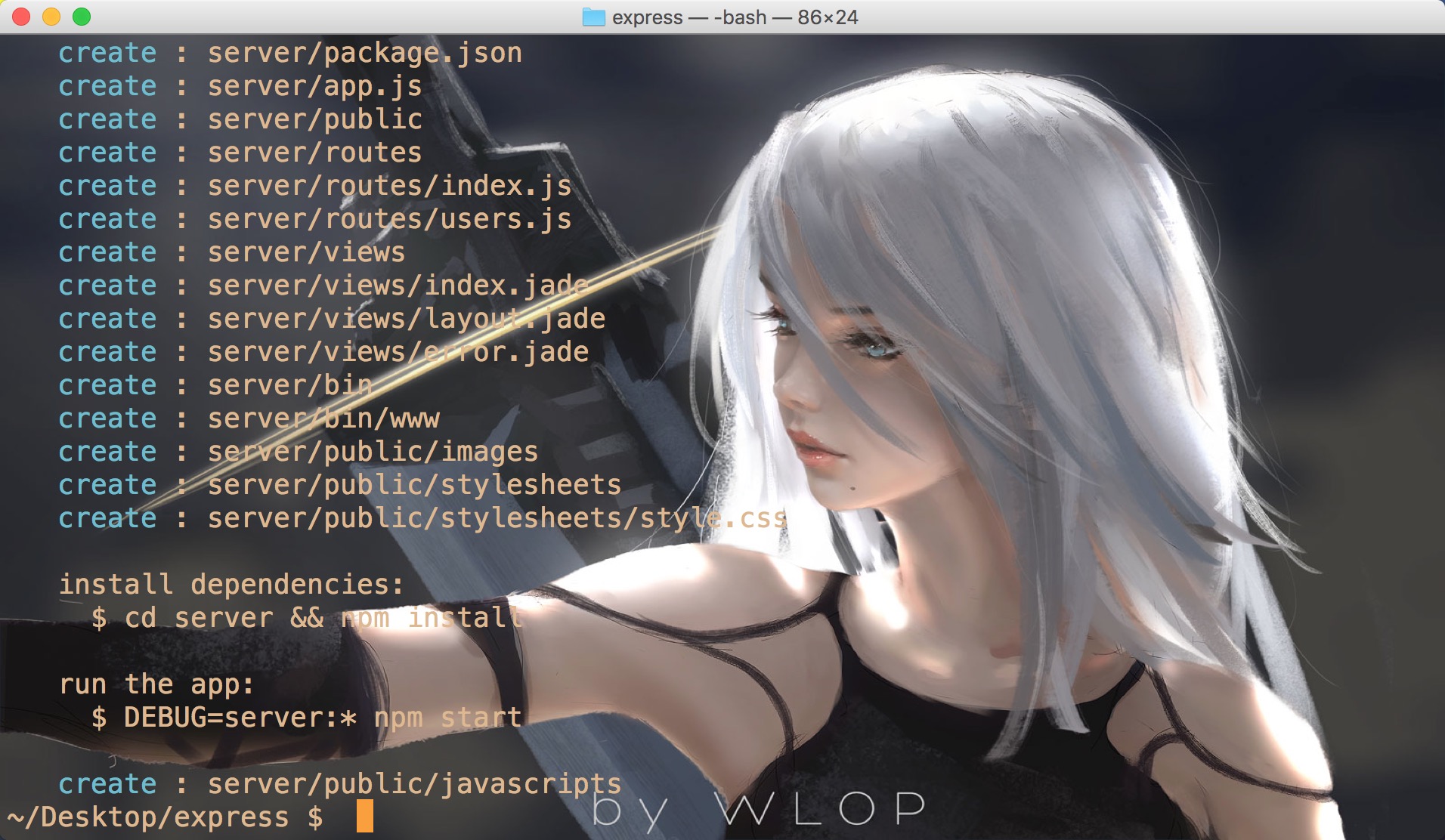
创建
进入到你喜欢的一个文件夹中,执行命令快速搭建的一个项目
$ express 你喜欢的一个名字


简单介绍一下各文件下的作用
bin下的www文件
是Node.js的执行文件,对基础语言的包装和一些报错的返回。一般来说这里面不需要做什么修改
public文件夹下的都是一些静态资源
routes下是node项目的路由配置
views下试图文件,官方创建的是jade文件,这种语法更高效,官方推荐。也可以换做自己的html文件。
app.js是入口文件
package.json项目需要的一些依赖什么的,如果node项目和其他项目混合在一起,那么他们可以公用一个package.json配置,复制粘贴过去就行
启动服务
安装完成的时候,在最后也是有提示的,分别是进入目录并且安装依赖,然后执行命令启动服务
$ cd server
$ cnpm install
$ npm start
通过localhost:3000/查看

简单的配置
小介绍
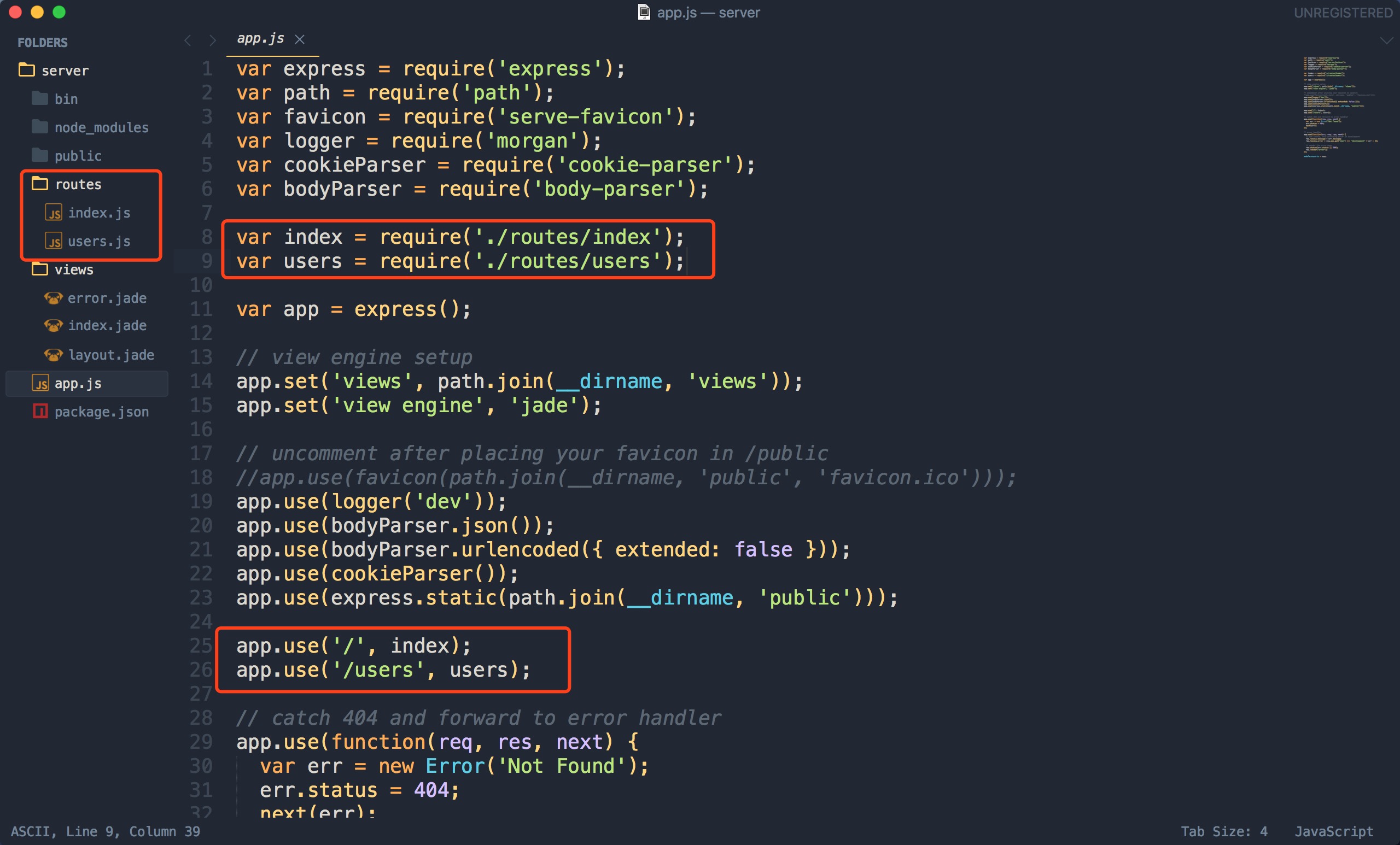
在app.js中
|
|
这两段通过路由'/'和'/users'分别去加载变量index和users。
index和users也设置了引用来源
|
|
然后再根据路径'./routes/index'和'./routes/users'找到文件

routes下的index.js
|
|
可以看到,文件会执行一个render方法,找到views下,一个叫做index的文件,然后进行输出。后面是传值,是一个对象的形式。
所以他为什么找到的是views文件下面而不是lalala文件下面的呢,因为在app.js这个入口文件中已经设置过了
|
|
改用输出html文件
首先安装一下ejs
$ cnpm i ejs
然后在app.js文件中去引用ejs模块
|
|
然后配置一下视图
|
|
最后新建一个index.html文件在views文件夹下面记得删除之前的文件
启动项目
$ npm start