Hexo是个好东西 ; )
前段时间接触hexo,简单的搭建了一个blog,记录一下自己遇到的问题
建站
首先要确保你的电脑有node.js和git
通过npm安装hexo-cli
$ npm install -g hexo-cli
找到你喜欢的文件夹,然后新建一个hexo项目
$ hexo init 文件夹名字
然后进入你的文件夹,通过命令启动hexo项目,然后通过localhost:4000可以访问到你的项目
$ npm install
$ hexo s
一些配置
根目录下的_config.yml
#Site
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| author | 您的名字 |
| language | 网站使用的语言 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。时区列表。 |
#URL
| 参数 | 描述 | 默认值 |
|---|---|---|
| url | 网址 | |
| root | 网站根目录 | |
| permalink | 文章的 永久链接 | 格式 :year/:month/:day/:title/ |
| permalink_defaults | 永久链接中各部分的默认值 |
网站存放在子目录
如果您的网站存放在子目录中,例如
http://yoursite.com/blog, 则请将您的url设为http://yoursite.com/blog并把root设为/blog/。
这里一定要注意配置,否则会出现配置在github上时没有css样式
部署到github上
网上很多大神写的通过git上传,我比较菜,我用的github desktop↖(^ω^)↗😜git命令上传以后再说吧
首先去申请一个github账号,我相信你有。
去建一个新的项目,名字最好是你的github账号.github.io,因为你就可以通过这个直接访问到了😏

通过命令生成一个静态的页面
配置文件中#Directory下
ublic_dir这一项是生成的文件夹名字,我改成了和我github上仓库名一致了
hexo g
然后用github desktop把这个文件夹上传到你对应的那个仓库就搞定了😉
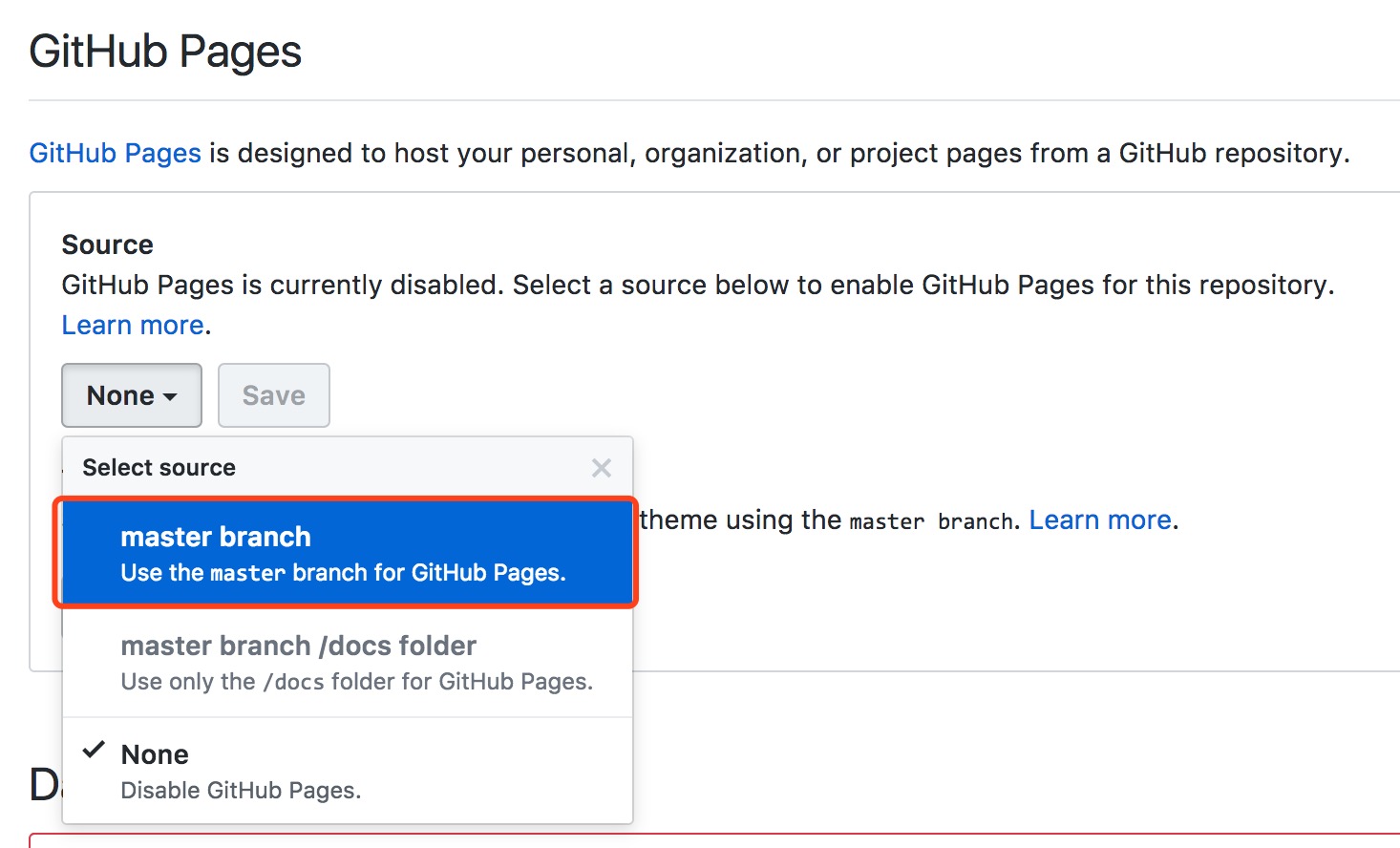
最后在登录你的github,找到这个仓库,点击设置,打开你的github pages

打开后会显示一个域名,通过这个域名直接访问吧

主题
主题列表提供了很多主题,找到喜欢的主题,然后克隆下来吧
随便找了一个hexo-theme-yelee,在当前目录下
git clone https://github.com/MOxFIVE/hexo-theme-yelee.git themes/yelee
然后你会发现目录下面多了一个文件夹,在你根目录下的配置文件_config.ylm中找到theme这一项,然后名字换成那个主题的名字就是文件夹的名字就ok了