安装Mongoose
Mongoose是提供了对数据库的增删改查的api
打开node.js的文件夹将mongoose安装到依赖中
$ cnpm i mongoose –save
Node.js路由设置
在node.js项目下新建一个文件夹models,然后新建一个文件叫goods.js
|
|
在routes下新建一个路由配置goods.js
|
|
最后在入口文件app.js中去把routes下的goods.js配置进去
|
|
在启动前,先确认自己的数据库的名字和集合名字是否和代码中对的上。你的MongoDB启动了吧
下面是我数据库的结构

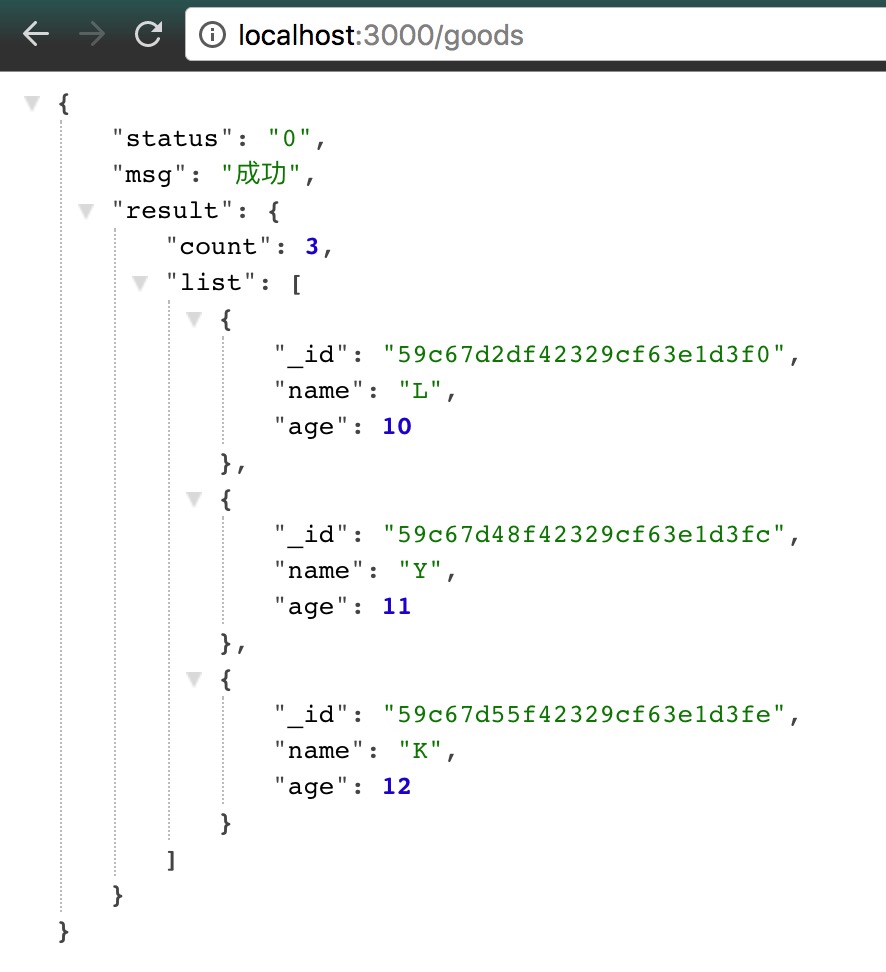
如果没有报错,那就通过localhost:3000/goods打开,就可以看见查找到的数据了

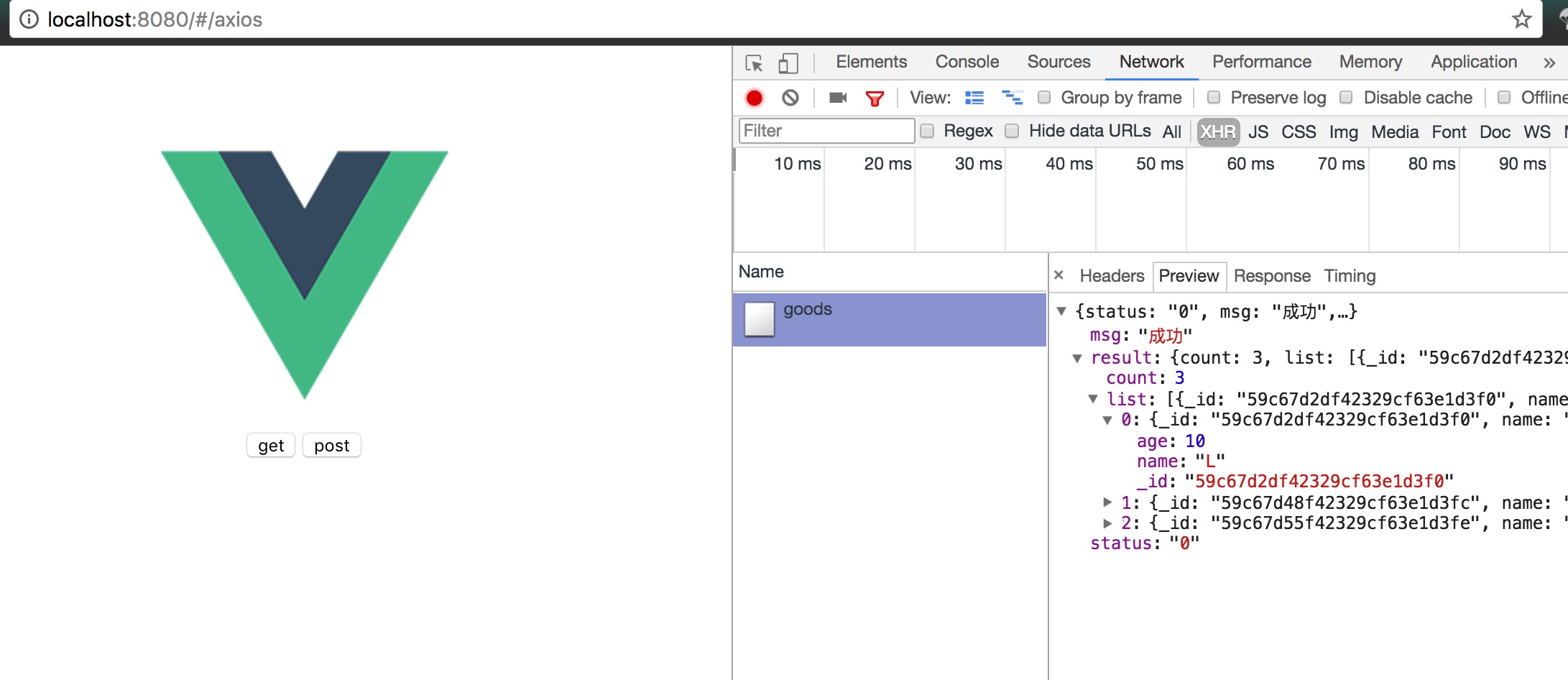
Vue中代理访问
因为在开发模式下,vue的端口一般是8080,而node.js的是3000,js是不能跨域的,所以需要代理
早期我还用的php代理,还是因为自己太菜
首先自己准备一个vue项目,安装axios的插件
$ cnpm i axios –save
然后到你需要发送请求的页面下,写一个axios的请求,我随便写了一个
|
|
然后打开config文件夹,找到里面的index.js文件,修改一下
|
|
如果你已经打开了vue项目,需要重新开启一下
$ npm run dev
让你的axios方法执行起来