准备
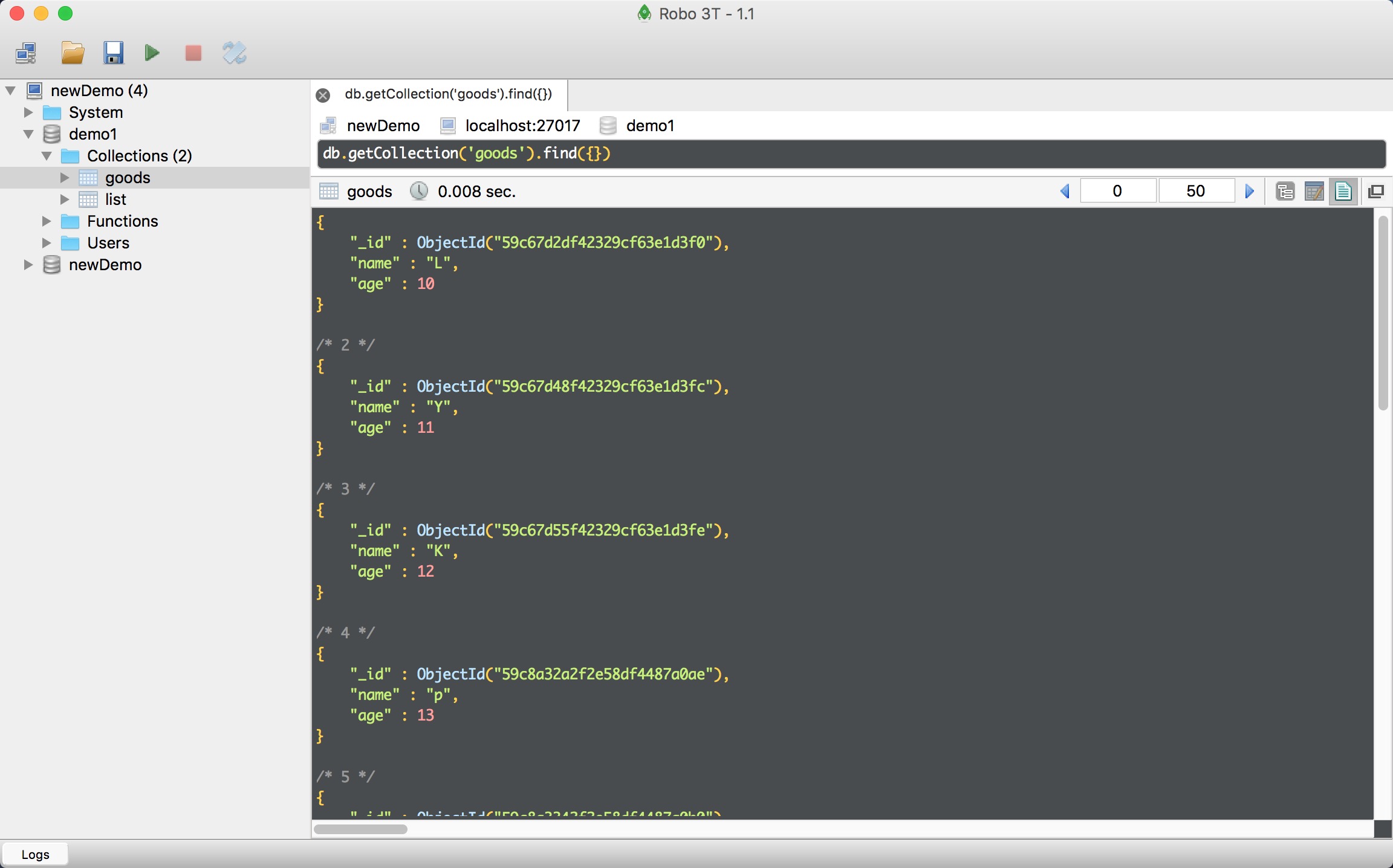
MongoDB数据的结构

vue页面,axios做的代理,不懂怎么做代理可以查看Node.js连接MongoDB,vue的axios做代理
|
|
|
|
排序和分页
升序或者降序,这里都是前端传值。用的sort()方法,所以前端传1,或者-1就行。
一页多少,第几页,也是前端传值,所以需要前端判断。
打开node.jsroutes文件夹下面的goods.js文件,对部分进行修改,之前的配置在这里Node.js连接MongoDB,vue的axios做代理
|
|
启动
开启node.js,MongoDB和vue
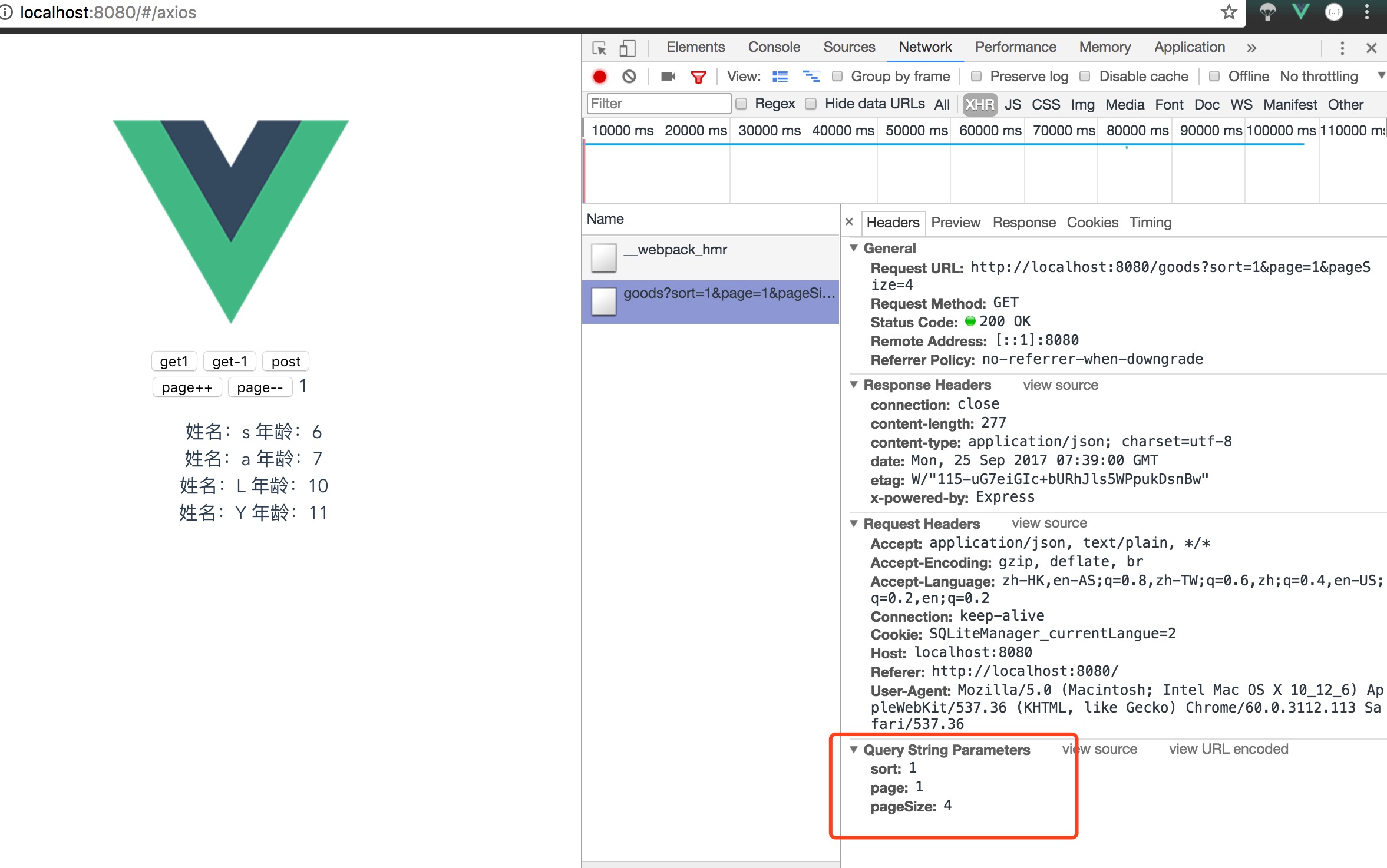
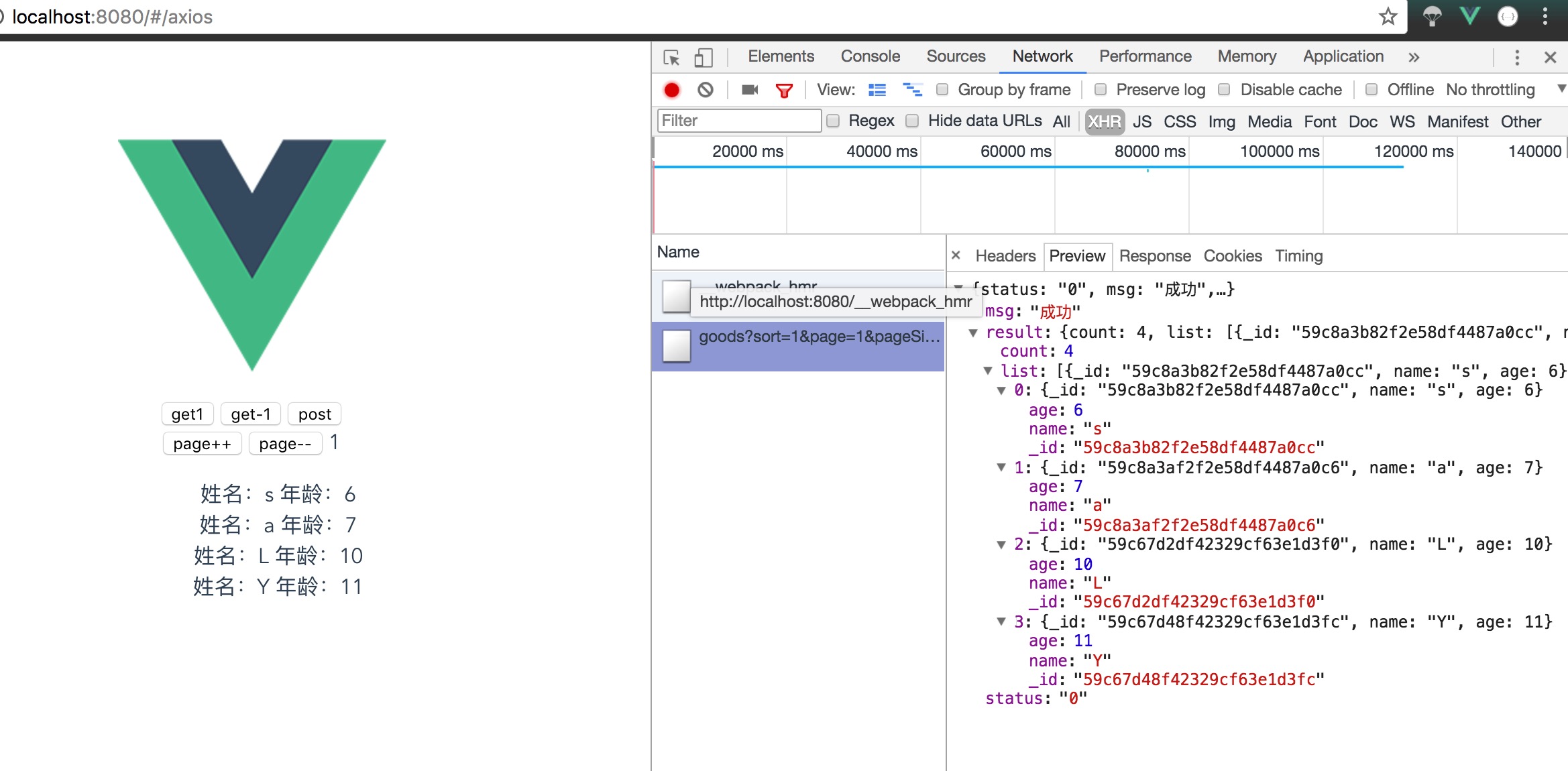
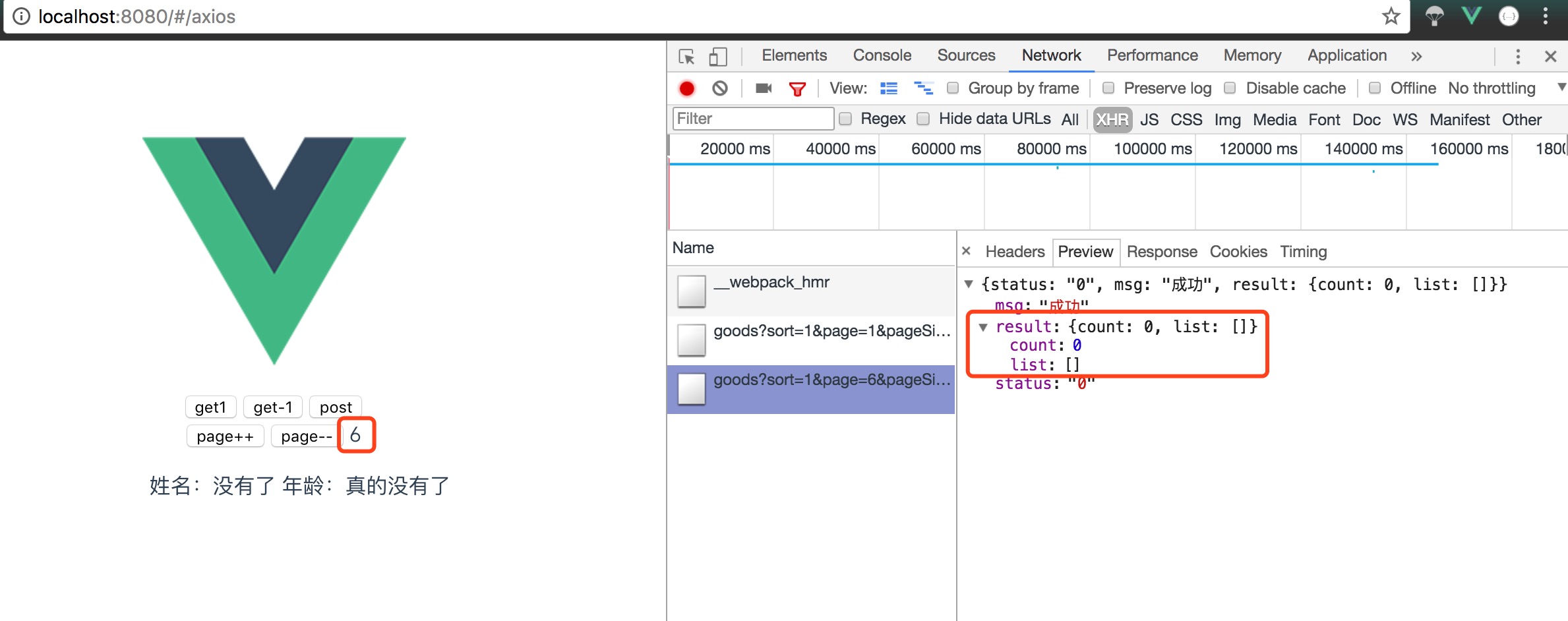
通过vue发送一个get请求,得到下面结果