之前看过一下小程序的文档,跟着文档走了一遍,觉得挺简单的。但是太久了没有动,发现有很多已经遗忘。
正好最近想要写一个小程序,不如也来跟新一篇博客吧
微信小程序的文档,申请什么的就自己去弄就好了
每个文件表示什么
JSON配置
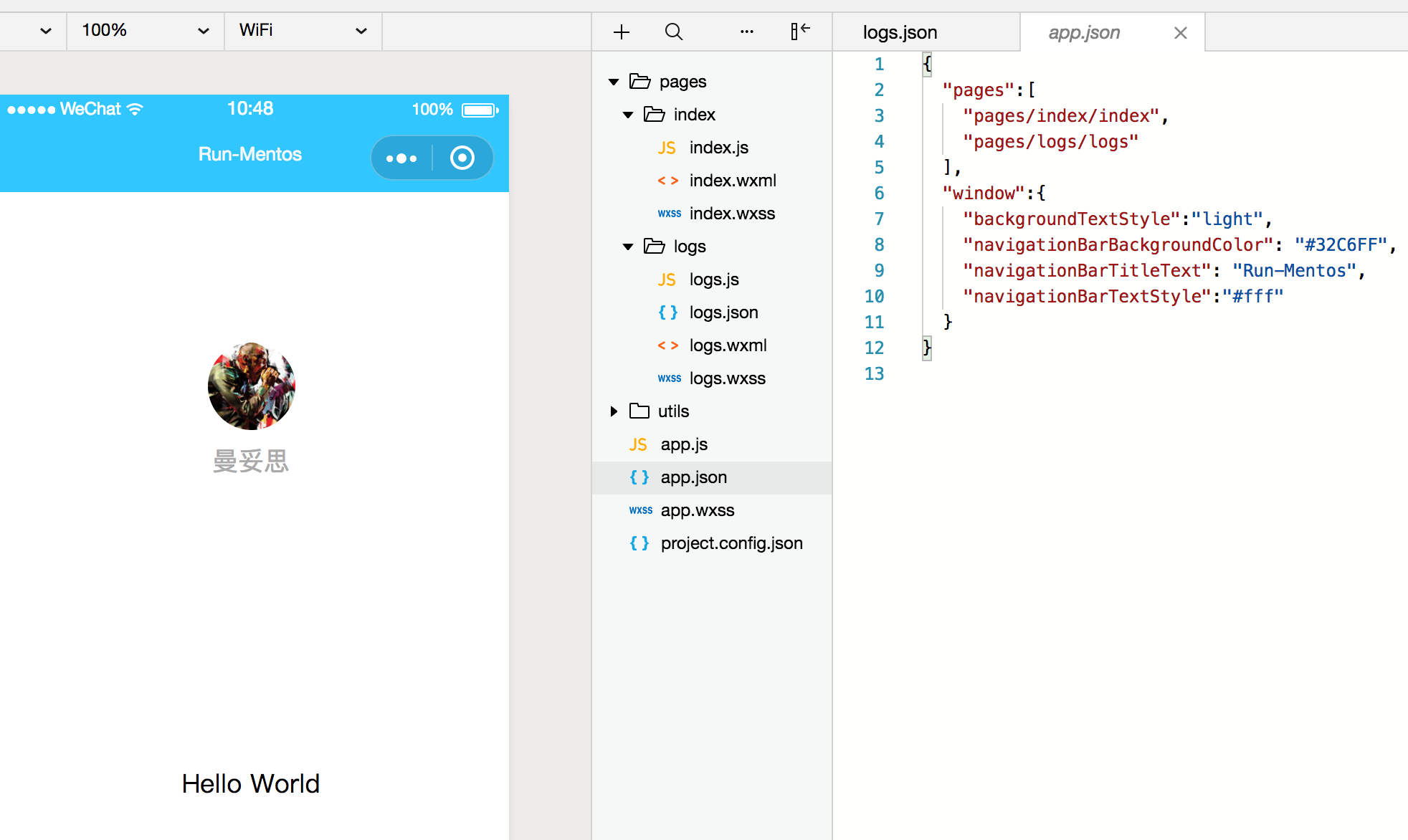
在文件根目录下有一个app.json的文件,这个就是当前小程序的全局配置

|
|
这下面有两个字段,pages和window
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。window字段 —— 小程序所有页面的顶部背景颜色,文字颜色定义在这里的。
这里官方给出来一个详细的配置文档
工具配置
根目录下面的project.config.json文件是工具的配置文件
官方给出来的解释是说,换一台电脑有一些工具可能会需要重新安装,文件需要重新配置,但是用这个文件配置的话,换了电脑也可以直接使用之前配置好的工具,不需要重新配置了。开发者工具的配置
局部配置
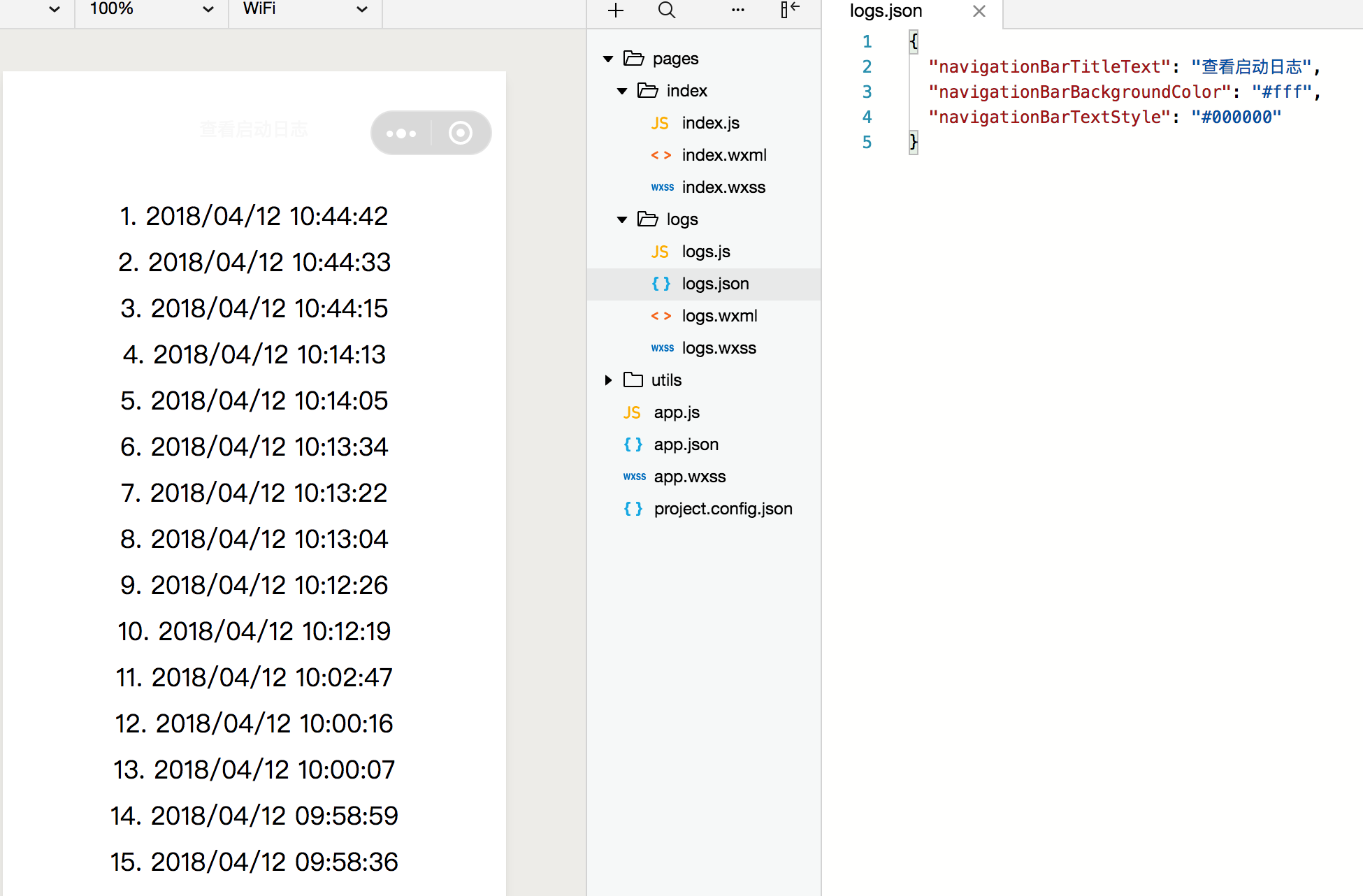
在pages文件夹下面是各个页面的文件夹,文件夹下面也许会有一个xx.json的文件,这个文件和根目录下面的app.json文件的作用是一样的,只不过是改变当前页面的一些配置


在logs页面,他的头部颜色和文字颜色,就和全局配置的颜色不一样
模板页面
pages/xx/xx.wxml文件相当于xx.html文件,就是标签的排版页面,只是里面的标签并不是html的标签,而是用的小程序自己的标签。
而且官方文档中说道,会给出来很多功能性的组件标签,比如有地图,视频等。
而且标签会有一些wx:if="{ {!hasUserInfo && canIUse} }"这样的方法,不多说了,和vue差不多的。
样式
pages/xx/xx.wxss文件就是一个xx.css文件,可以看做vue中的<style scoped></style>这样的样式标签,只会检测到当前页面的style样式
当然有局部的就有全局的,你可以在根目录下面去写一个app.wxss文件,来配置全局的样式
在微信中,把px改用成了rpx,官方给出来的说法是,在小程序的底部会来帮助计算
官方给出来一个关于这一块的说明
交互逻辑
pages/xx/xx.js文件,可以当做是vue中每个组件的<script></script>,管理每个页面的交互逻辑和每个页面私有的变量
index.wxml
|
|
index.js
|
|
这里就简单写了一个点击触发事件,点击按钮的时候,把页面的私有变量showMe赋值为一段字符串,然后再页面中实时更新显示出来。
这里的改变值不像vue中直接改变,而是用了this.setData方法,更像是react中的语法,和react中的一样,是异步的
可以通过this.route获取到当前页面的路径
微信给出了一篇触发事件的文档WXML - 事件
还有更多的方法,请看官方的API
启动小程序
首页
小程序的首页,根据app.json下面的pages字段来判断的,写在第一个的就是进入小程序后,第一个加载的页面
|
|
第一个加载的页面就是pages/index/index.html
生命周期函数
生命周期函数分成进入程序的周期函数和各个页面的生命周期
全局生命周期
全局生命周期,就是进入程序的时候执行的生命周期,写在app.js文件下面
|
|
上面是新建项目的时候,自动生成的
我觉得常用的函数应该是
监听小程序初始化 onLaunch: function () {}
页面不存在监听函数 onPageNotFound: function () {}
更多API请看官方文档注册程序 App
页面生命周期
这个就是写在每个页面文件夹下面的xx.js下面
|
|
还是列出几个我认为比较常用的几个函数
页面初始化数据 data: {}
监听页面加载 onLoad: function () {}
监听页面显示 onShow: function () {}
监听用户下拉动作 onPullDownRefresh: function () {}
页面上拉触底事件的处理函数 onReachBottom: function () {}
页面滚动触发事件的处理函数 onPageScroll: function () {}
这里把onLoad和onShow分别列出来,是因为onLoad只会调用一次,而onShow每次进入页面都会去执行一次,分情况使用这些函数,可以节省一些操作
其中onPullDownRefresh需要在app.json的window选项中或页面配置中开启enablePullDownRefresh
onReachBottom可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance
更多API查看官方文档注册页面 Page
组件
因为小程序里面把视图容器,内容容器,还有表单组件都列出来,我觉得还是参照API用他的标签(或者组件)吧。
刚才我也试了一下,div,p,h1,span标签,h1标签好像会报错,其他不会